[Photoshop]自由変形:基準点の移動
Photoshopの機能で最も良く使用する機能の一つに「自由変形(⌘+T)」があります。
主に拡大/縮小と回転の機能しか使っていませんが…。
基本的に縦横比を変更しないので、自由変形を行う際は
必ずshiftを押しながら変更します。
(shiftを押しながら変形すると、縦横比が保たれます。)
その際、一緒によく行っているのが「基準点を移動させる」という事です。
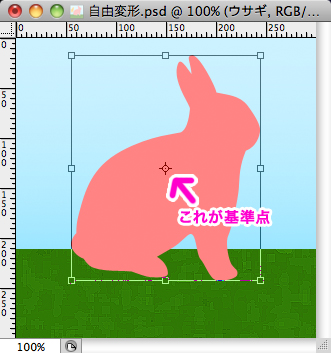
基準点とは、オブジェクトに「自由変形(⌘+T)」をかけると表示される、○に・が付いているような画像の事です。
デフォルトではオブジェクトの中心位置に配置されています。

option(画像の比率を変えない為、「shift+option」で覚えています)を押しながら自由変形すると、「基準点」を中心として変形されます。
「基準点」の移動は、大まかには2つの方法があります。
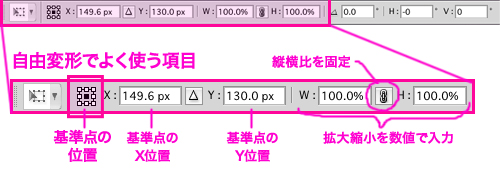
オブジェクトに自由変形をかけると、photoshop上部のメニューバーに自由変形のメニューが表示されます。
一番左端の9個四角が並んでいる所が、「基準点の位置」のメニューになります。

□が黒く塗りつぶされている箇所に「基準点」があります。
デフォルトで中心が黒くなっています(つまり、オブジェクトの中心に「基準点」がある)。
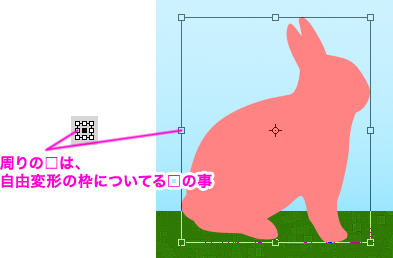
周りの8個の□は、自由変形の枠についている□の位置です。
この□をクリックすると、「基準値」の位置が変更出来ます。

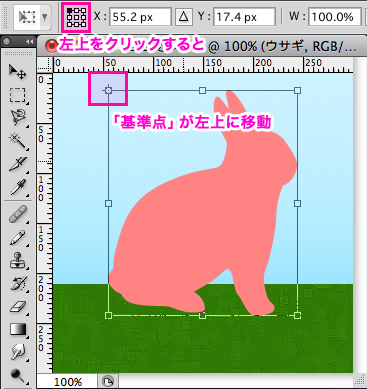
左上をクリックすると、「基準値」が左上の□に移動します。

具体的に使用しているシーンとしては、
画像をカンバスの左上位置にピッタリと配置したい時、左上に基準値を移動しその横のX,Yに「X:0 Y:0」の数値を入力して画像を配置しています。
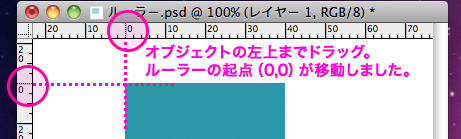
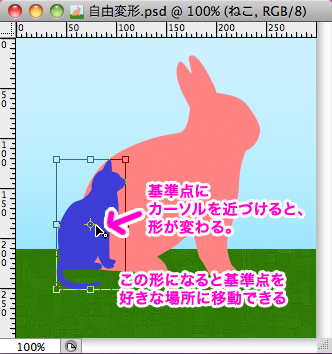
基準点は、マウス(クリック&ドラッグ)で自由に移動できます。
「基準点」にカーソルを近づけると、カーソルの形が変わって小さな丸い画像がつきます。
この状態で「基準点」をクリック、離さずクリックしたままドラッグすると、好きな場所に移動できます。

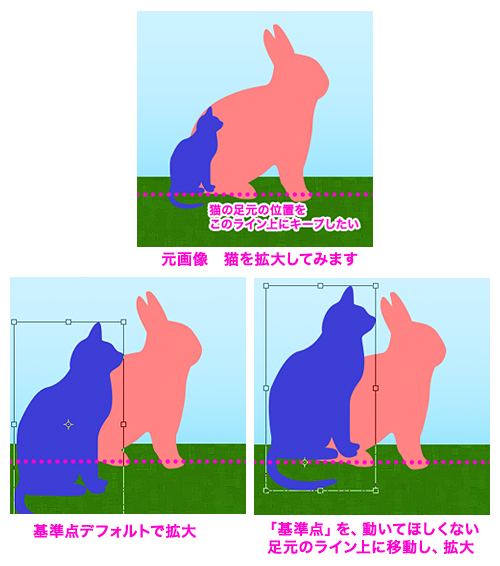
この「基準点」を、拡大/縮小、回転をかける時、動いて欲しくない点に移動することで、
その点を中心にサイズ変更や回転ができるので、サイズや位置、微妙な角度の調整などが楽になります。

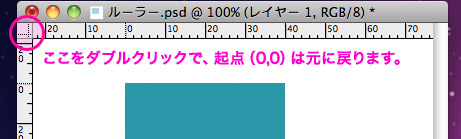
移動した「基準点」を中心に戻したい場合
上で紹介した自由変形のメニューで、中心の□をクリックしてください。
移動した「基準点」は、その回だけ有効なので、次回同じオブジェクトに自由変形をかけても「基準点」は中心位置に配置されています。
※メモ:自由変形を止めたい場合は、escキーで解除できます。