[illustrator]アートブラシの向きを逆にする
illustratorのアートブラシで書いた矢印などの向きを逆にしたい時は、ペンツールでパスの一番端のポイントをクリックすると簡単に逆向きにできます。

【手順】
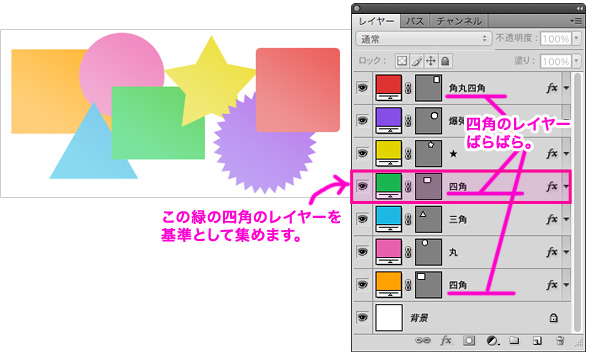
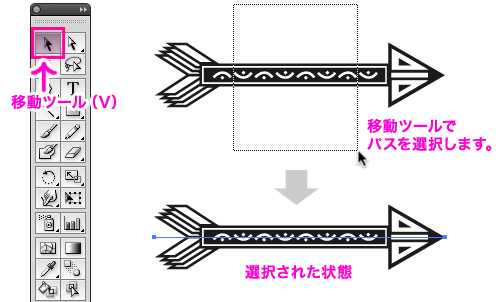
1)変更したいパスを選択します。

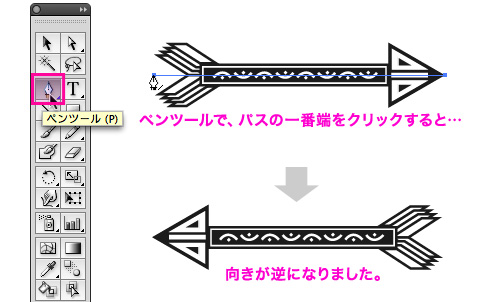
2)ペンツールで、パスの一番端のポイントをクリックします。
カーソルがパスのポイントの上で、「ペン先の画像」+「/(斜めライン)」の表示になったらクリック。
向きが逆さまになります。

もし方向が変わらなければ、一旦パス選択を解除し、再度、今度は反対の端をペンツールでクリックすれば変わります。
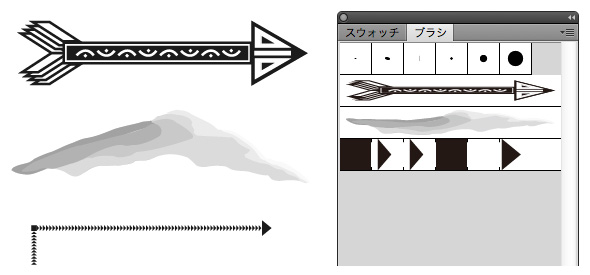
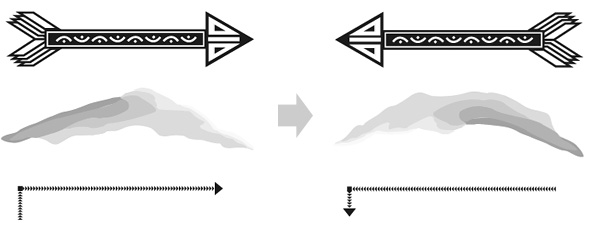
他の画像も逆さまに。

アートブラシは、パスの起点から終点へ向かって、画像の向きが決まっています。
ペンツールで端をクリックする事で、パスの起点と終点の位置を入れ替えたため、アートブラシの向きも反対になったのです。