Web Designs by Ian Mintz
水彩画のようなやさしい、独特のタッチがウェブに違和感なく存在する心地よさ。
制作実績としては、レトロ感溢れるもの、小気味よい動きを入れたものなどこの人の感覚があちこちに感じられる。決して派手さはないが、やさしさやトーン&マナーをコントロールした世界感の表現は参考にすることもありますね。CSS Design AwardsのWinnerにもなっているようですよ。

水彩画のようなやさしい、独特のタッチがウェブに違和感なく存在する心地よさ。
制作実績としては、レトロ感溢れるもの、小気味よい動きを入れたものなどこの人の感覚があちこちに感じられる。決して派手さはないが、やさしさやトーン&マナーをコントロールした世界感の表現は参考にすることもありますね。CSS Design AwardsのWinnerにもなっているようですよ。

デザインでよく使う、「飾りフォント」について、ご紹介します。
今回使用したフォントは下記サイトからダウンロードしました。
dafont.com
※利用規約で商用利用可能かを確認します。
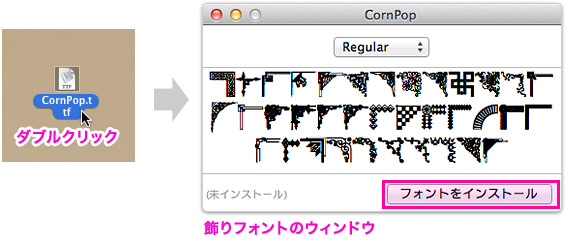
Macの場合、ダウンロードしたフォントデータをダブルクリックすると、ウィンドウが開くので、右下の「フォントをインストール」をクリックします。
これでFont Bookに追加されます。簡単です。

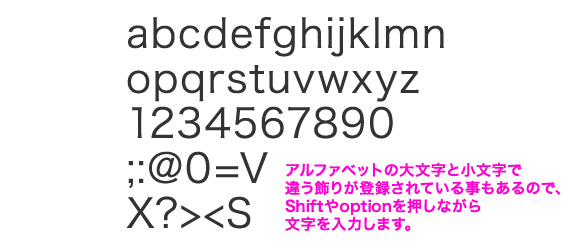
使用する際は、普通にフォントを打って飾りフォントを選択すると、変わります。
shiftやoption押しながら文字を打つと違う柄になる飾りフォントもあります。


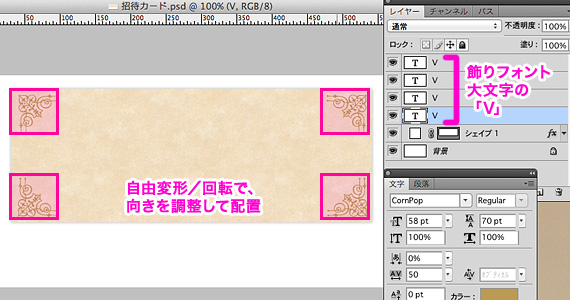
四隅に飾りフォントを配置するだけで、とてもゴージャスになりました。


そのままでもいいのですが、
フォントがインストールされていないPCで開くとアラートメッセージが出ます。
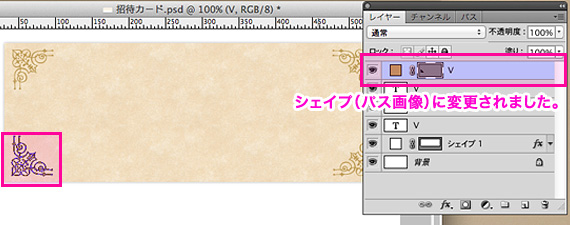
アラートを回避したい場合や、飾りフォントを加工してオリジナルの飾りを作りたい時は、パス画像に変更します。
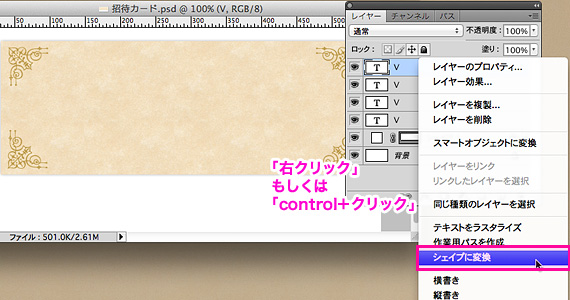
飾りフォントレイヤーを選択し、「右クリック」もしくは「control+クリック」し、「シェイプに変換」を選択します。

これで、パスデータの画像になりました。

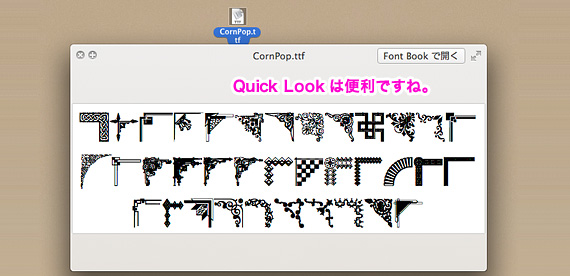
ちなみに、Macの場合、
ダウンロードしたフォントデータを選択し「スペースバー」でQuickLookすると、
ちゃんとフォント一覧が表示されるんですね。

Macって、便利だなぁ。
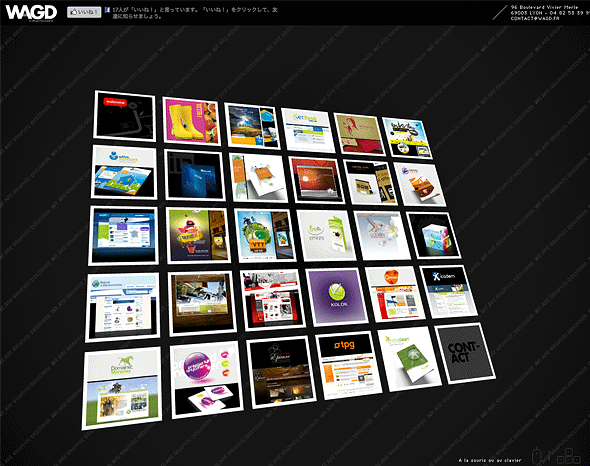
表現方法としてのクリエイティブは面白いと思う。
ただ見せるものがポートフォリオではないほうがいい気がする。
というか、「見せる」というよりも「使う」方にその使い方は適しているのかな。
フツウに思いつくものとしては、ボールをコロコロ転がす「Labyrinth 2」的なもの。
【その他の思いつき】
とか
キーボードで動かせたりするので、こういうUIを作りたい時は参考にメモっときましょう。
※よそ様のサイトを勝手に妄想アレンジしてみたかっただけでした。
失礼しました〜。

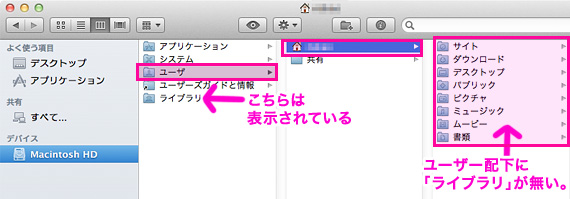
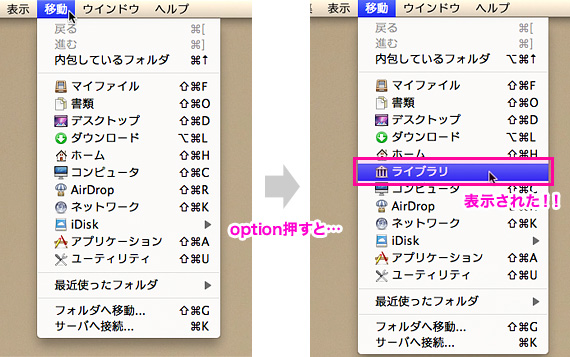
Mac OSのLionでは、ルート直下の「ライブラリ」は表示されていますが、「ユーザー/ユーザー名/ライブラリ」は非表示(不可視ファイル)になりました。

あーでも無い、こーでも無いと、非常に手間を掛けてファイルを表示させていたのですが、
とっても簡単な方法を教えていただき、驚きましたので、共有します!!
Finderの上部メニュー「移動」をクリックし、optionを押すと…
非表示になっている「ユーザー/ユーザー名/ライブラリ」が選択肢に現れました!

アメージング!
余りに簡潔、スマートな方法。
ちなみに、教えてくださった、小林さん(Macで教えて欲しい事あると、誰より一番に聞くスペシャルMacユーザー)
twitterでいち早く情報発信していたとの事。
twitterチェック、大切ですよ!
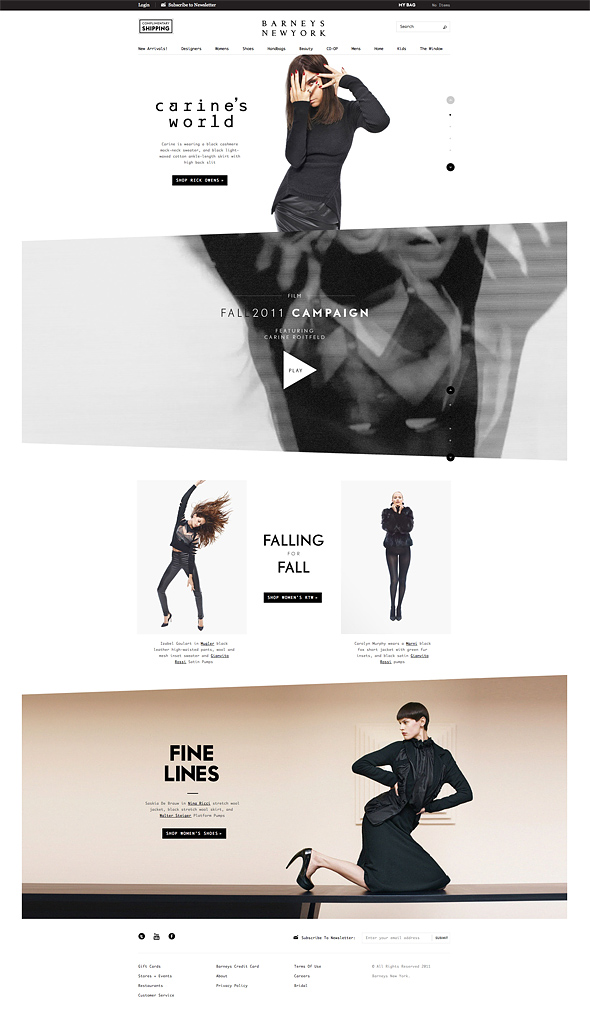
言わずと知れたバーニーズNYのサイト。
長い。
縦に長い。
※画面キャプチャも長くてスミマセン。
でも鬱陶しさは全く感じない。
ビジュアルレイアウト的な奇抜さと大胆さは一見してわかる。
ブランド力の高いサイトは、このくらいやっちゃっていいと思う。
横並びのECサイト、浅い階層からできるだけ多くの商品にたどり着いてもらう、
というキモチは分かるが、チラシの域を脱しない。
とりわけ、他のショップでも扱っている商品を販売する場合、
店そのもののポリシーが利用者の購入意思判断を左右することだろう。
そこにこだわりや、良い商品を仕入れてくる「眼」を利用者が感じることがなければ
自ずとそのような「眼」を持つ他のショップに移動し、戻ってきてはもらえないだろう。
メニューも特徴的である。
「Womens」は利用者層の多さから上部左側よりに配置しているのがわかるが、
通常であればそのすぐ横にMensを置きたくなるもの。
でも、ここではWomens→Shoes→Handbags→Beauty→CO-OP→ようやくMensという距離感。
思い切りの良さは、視覚的インパクトだけでなく、機能面でも実行している。
潔いなぁ。

もう何年も、何十年も前からずーっと続いてると思うんですが、ABSOLUTE VODKAの広告シリーズ、秀逸です。
今でこそ、CGやらPhotoshopやらで作成・編集されているものもあるのかも知れませんが、私がNew Yorkにいた時に知り合いになった方とその会社さんは、模型で作成されていました。すごく精巧にできていて、正直めちゃくちゃ感動したのを覚えています。
ググってみると、たくさんヒットしますので、興味のある方はご覧下さい。
インスピレーションにいいですよ〜。参考までに検索結果ページのリンクつけておきます。
車など無機質なものを切り抜くにはパスが適していると思いますが、人物など有機物を切り抜く際は、マグネット選択ツールをよく使うので、ご紹介します。
【作業手順】
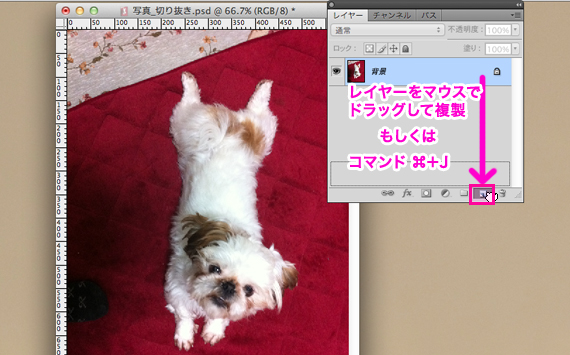
1)「コマンド+J」もしくは「レイヤー下「新規レイヤーを作成」にドラッグ」で、レイヤーを複製します。

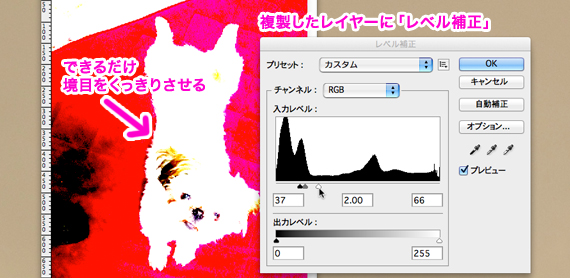
2)複製したレイヤーに、レベル補正(「コマンド+L」もしくは上部メニュー「イメージ/色調補正/レベル補正」を選択)をかけ、非常にコントラストを高くします。

マグネットツールでは色の境目部分に、マグネットが吸い付くように選択範囲をとっていくので、コントラストをはっきりとさせています。
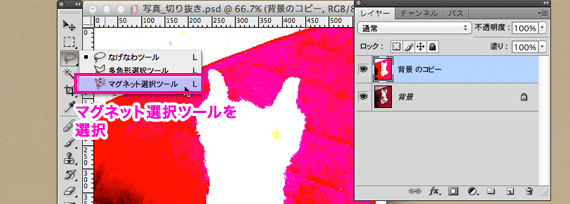
3)「マグネット選択ツール」を選択し、切り抜く境界辺りを一度クリックします。そのあとはクリック無しで、境界を大まかになぞっていきます。境界にそって、マグネットが吸い付くように、自動でポイントが追加されていきます。


4)人物を切り抜いた場合は必要ないのですが、今回はコントラストをあげた際に、犬の毛のふわふわした部分が大きめに選択範囲に含まれたので、少し調整します。
選択が完了したら、上部メニュー「選択範囲/選択範囲変更/縮小」をクリックし、数値を1〜2px入力し、選択範囲を縮めます。

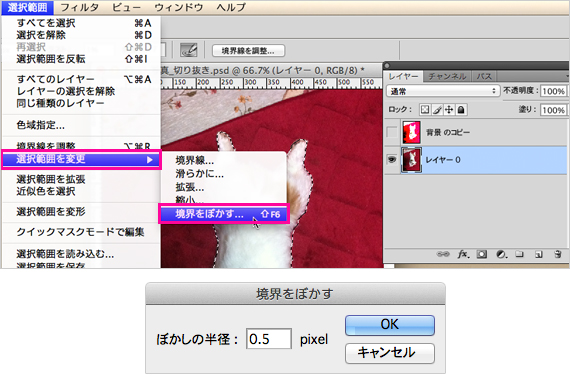
再度、上部メニュー「選択範囲/選択範囲変更/境界をぼかす」で、0.5pxを入力します。

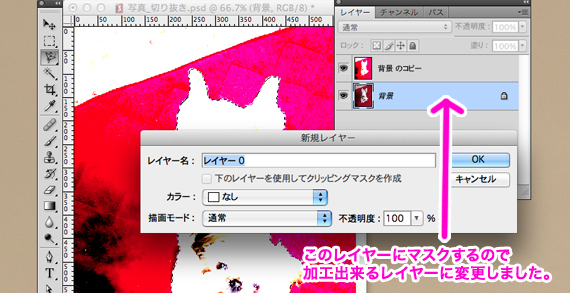
5)背景レイヤーをダブルクリックして「レイヤー0」に変更し、加工出来るレイヤーにします。
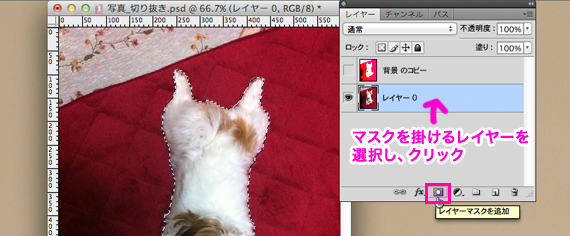
引き続きレイヤーの下「ベクトルマスクを追加」をクリックします。
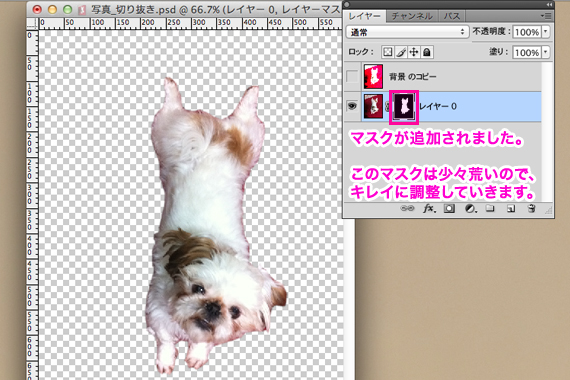
「レイヤー0」にレイヤーマスクが追加されました。



資料用など、おおざっぱな切り抜きで良い場合は、ここまでで完成です。
■■■ここから微調整にはいります■■■
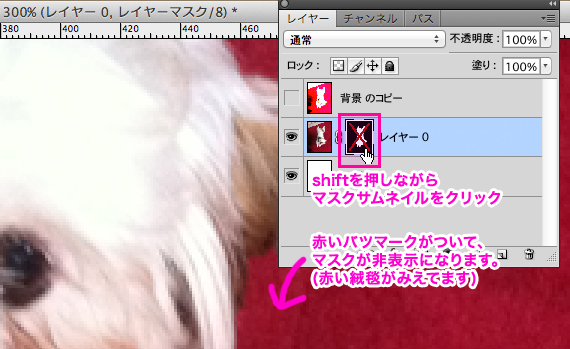
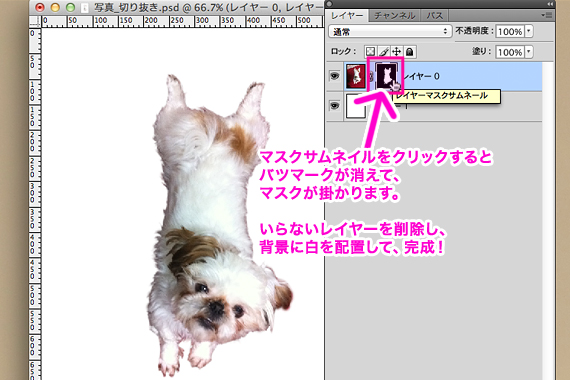
6)shiftを押しながら、今できた「レイヤーマスクサムネール」をクリックします。
すると、今作ったマスクの部分に赤いバツマークが表示され、マスクが非表示になります。

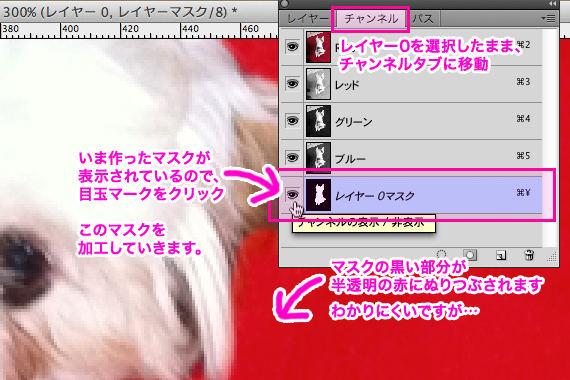
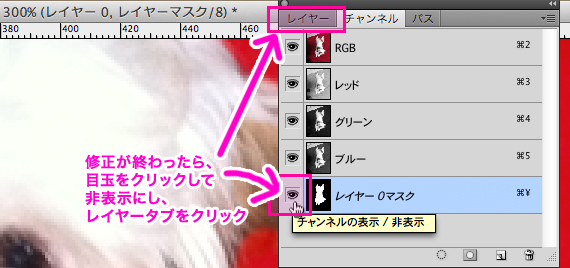
7)チャンネルタブに移動し、一番下の「レイヤー0マスク」の目玉を表示させます。
レイヤーマスクの黒い部分(隠れる部分)が、半透明の赤色に塗りつぶされます。

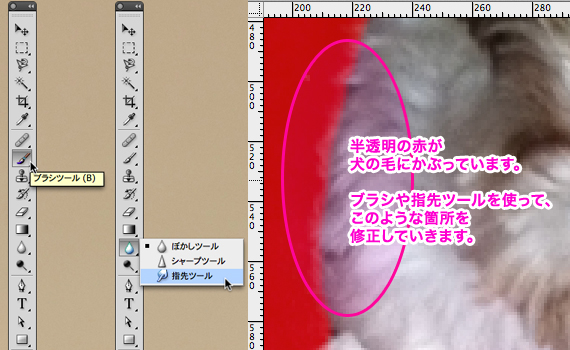
8)ブラシツールや指先ツールで境界部分をキレイに調整していきます。
表示したい部分は塗り「白」で、マスクしたい部分は塗り「黒」で塗りつぶしていきます。
この写真の様なフワフワした毛の写真には、指先ツールは最適です。

■この時役立つショートカット
「X(エックス)」:塗り色の入れ替え 白(表示)と黒(マスクする)
「マウス右クリック」もしくは「control+クリック」:ブラシや指先ツールのサイズ変更
9)「レイヤー0マスク」の目玉をクリックしてマスクを非表示にし、レイヤータブを押して戻ります。

「レイヤーマスクサムネール」をクリックすると、赤のバツマークが取れてマスクが反映されます。

必要であれば、6)〜9)を何度か繰り返し、マスクの掛かり具合を調整します。
コントラストを強くしたレイヤーを削除して、できあがりです。
好きな背景に配置しましょう。
チャンネルを使用するこの方法は、「切り抜きたい対象」と「マスクの境界」が同時に表示できるので、作業効率がアップしますので、おすすめです。
新潟県にある長岡造形大学。
このサイトの奥の方に2007年のギャラリーページがありますが、見せ方がなかなか面白いです。
まず、中心にくるくる動く円が見えたら中央をクリック。
すると、
画面左側が「ひと」
画面右側が「作品」
が現れます。
マウスのコロコロホイール(あるいはクリックで)もしくは気になる作品を選ぶと、
同調して反対側にいる「ひと=作った人かな?」が対になって表示されます。
で、真ん中の×(ばってん)をクリックすると詳細がみえる仕組みになっています。
最近はこういったユニークな見せ方が揶揄されて
コーポレートサイトやECサイトではほとんど見ることがなくなりましたね。。。
エンタメ系でかろうじて残っているのかな?
操作性が良ければ、あるいは童心に帰ったように操作性そのものを楽しんでもらうような
UIは、ビジネスと直結しなくても存在に意義を見いだすことも十分可能なのではないかと思います。
勝手にデザインというシリーズに挑戦です。
やめてくれ、と言われるかも知れませんので、いつまで続くか予想不可能です。(笑)
文字通り勝手にデザインし直しただけですので、本家のサイトや企業様とは何の関係もありません。
うちが手を加えるとしたら、こんな感じにするかな、という程度の類ですのであまり深く考えないでくださいね。
さて、初回はいつもおいしいミラノサンドシリーズとコーヒーをいただいているドトールコーヒーさんのサイト。十分キレイに作ってありますね。
★現時点(2011年9月12日)のサイトトップページのイメージです。
※画像クリックで拡大します。
★次にうちが勝手にデザインし直すとしたら、こんな感じになります。
※画像クリックで拡大します。
■ドトールでほっとひと息したくなる
■あぁ、おいしそう・・・
■迷いのない情報提供
という点をカタチにするとしましょう。
※写真などの材料はほぼすべてドトールコーヒーさんのサイトのものです。

★続いて要点説明です。
※画像クリックで拡大します。
★上記のエリアを番号に沿って説明しています。
ちょっと粗いんですけど、こんな感じです。
ヒアリングをしたわけでもなんでもないので、あくまで「ご参考までに」という感じで捉えていただければ。
※写真素材、ロゴ、コピーなどの要素に関する著作権はドトールコーヒーさんに帰属します。
※Tポイントロゴの著作権はCCC様に帰属します。
※ドトールさんがご希望の場合はデザインデータを差し上げますので、ご遠慮なくお申し付けください。(笑)
Photoshopで登録されているパターンの、登録した際の元画像を取得する方法をご紹介します。
【手順】
1)登録されているパターン一覧を表示させます。
■表示方法 その1:レイヤースタイルウィンドウ
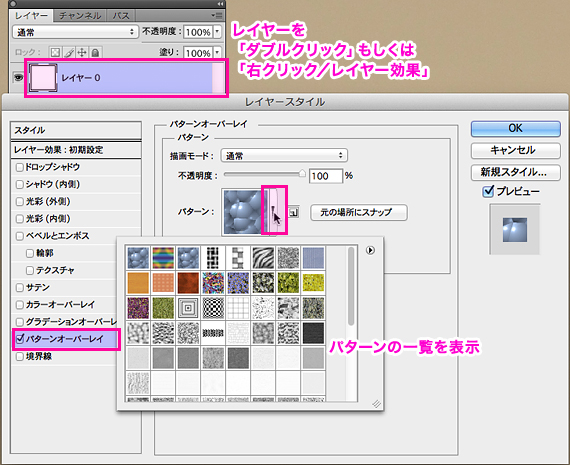
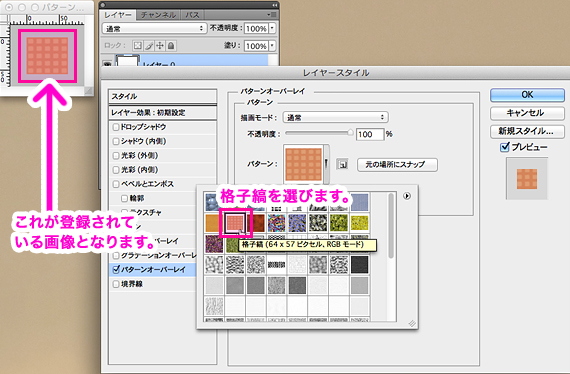
レイヤー上で「ダブルクリック」もしくは「右クリック/レイヤー効果」でレイヤースタイルウィンドウを表示し「パターンオーバーレイ」を選択、パターン横の▼をクリックする

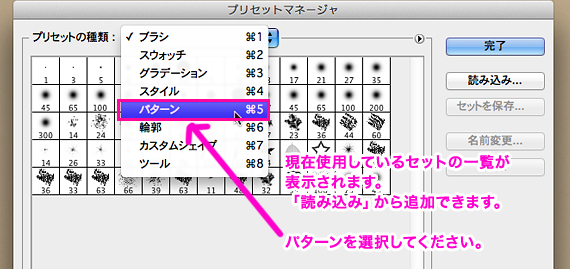
■表示方法 その2:プリセットマネージャー
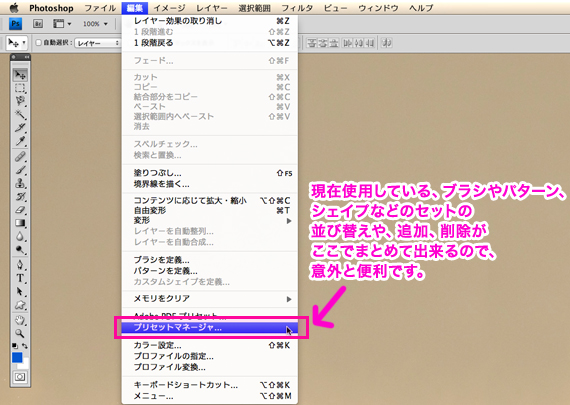
上部メニューから「編集/プリセットマネージャー」をクリックし、プリセットの種類から「パターン」を選択する


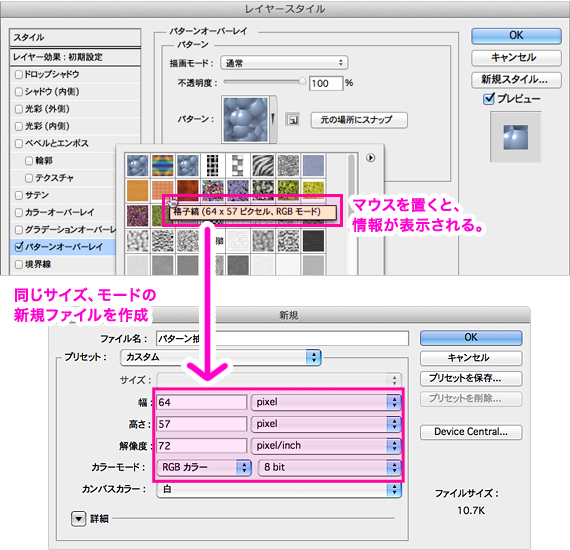
2)登録されているパターンの一つにマウスを当てると、パターンの登録名とサイズが表示されます。
このサイズでパターンは登録されています。
今回は格子縞(64×57ピクセル RGBモード)の元画像を取得します。
表示された数値と同じサイズとモード(64×57ピクセル RGBモード)の新規ファイルを作成します。
(画面は「表示方法その1」の手順で一覧を表示した図)

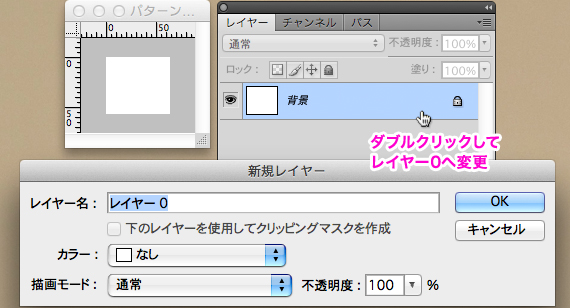
3)新規ファイルの「背景」レイヤーをダブルクリックして「レイヤー0」に変更し、レイヤー効果が掛かるレイヤーにします。

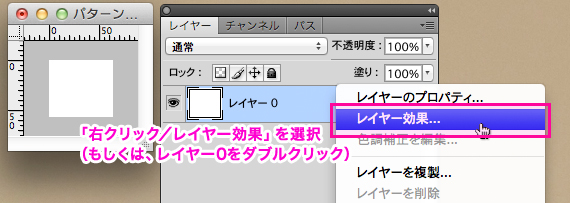
4)「レイヤー0」に「レイヤー効果/パターンオーバーレイ」を掛けていきます。
「レイヤー0」を「ダブルクリック」もしくは「右クリック/レイヤー効果」から、レイヤースタイルウィンドウを表示します。

5)「パターンオーバーレイ」から、抽出したいパターン効果(格子縞)を選択します。
できあがった画像が、格子縞を登録した際の元画像になります。

自分でパターンを作る際の参考に、またはWeb等でタイリングさせる際の元画像を作る時に、役立つのではないでしょうか。
ちなみにillustratorでは、「スウォッチ」パレットからパターンを画面にドラッグすれば簡単に取得、加工できて便利ですよ。(関連記事:【illustrator】汎用的パターンの作り方と簡単登録)