[Photoshop]飾りフォントで簡単装飾
デザインでよく使う、「飾りフォント」について、ご紹介します。
今回使用したフォントは下記サイトからダウンロードしました。
dafont.com
※利用規約で商用利用可能かを確認します。
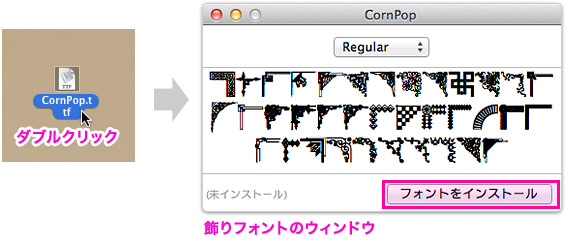
Macの場合、ダウンロードしたフォントデータをダブルクリックすると、ウィンドウが開くので、右下の「フォントをインストール」をクリックします。
これでFont Bookに追加されます。簡単です。

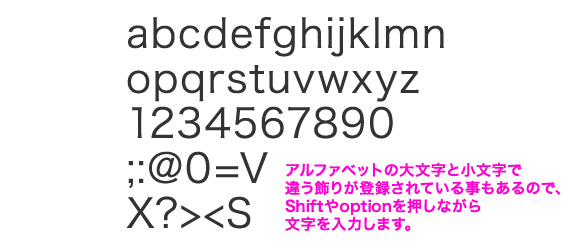
使用する際は、普通にフォントを打って飾りフォントを選択すると、変わります。
shiftやoption押しながら文字を打つと違う柄になる飾りフォントもあります。


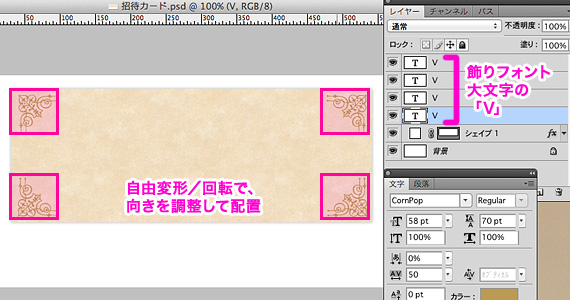
四隅に飾りフォントを配置するだけで、とてもゴージャスになりました。


そのままでもいいのですが、
フォントがインストールされていないPCで開くとアラートメッセージが出ます。
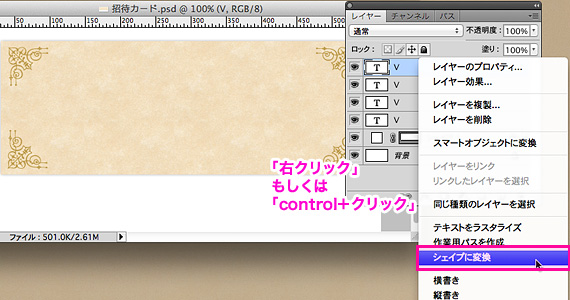
アラートを回避したい場合や、飾りフォントを加工してオリジナルの飾りを作りたい時は、パス画像に変更します。
飾りフォントレイヤーを選択し、「右クリック」もしくは「control+クリック」し、「シェイプに変換」を選択します。

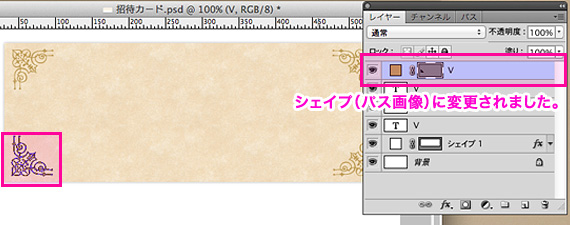
これで、パスデータの画像になりました。

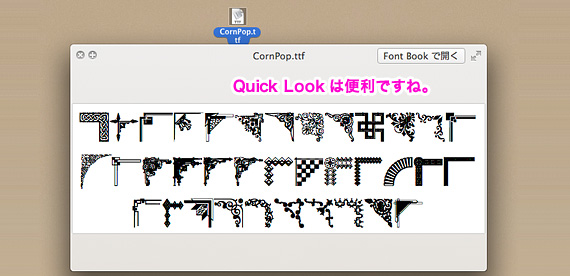
ちなみに、Macの場合、
ダウンロードしたフォントデータを選択し「スペースバー」でQuickLookすると、
ちゃんとフォント一覧が表示されるんですね。

Macって、便利だなぁ。