[Photoshop]写真からシームレスなパターンを作る
フィルターのスクロールという機能を使って、写真からシームレスなパターンを作る方法をご紹介します。
【手順】
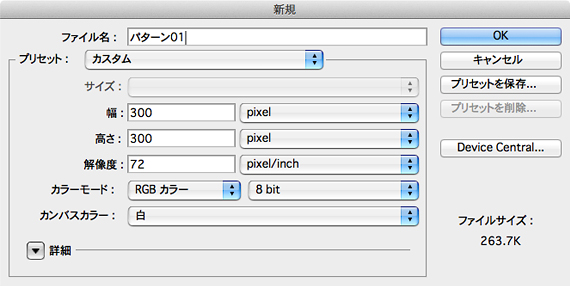
1)適当なサイズのpsdを新規作成します。今回は300×300で用意しました。

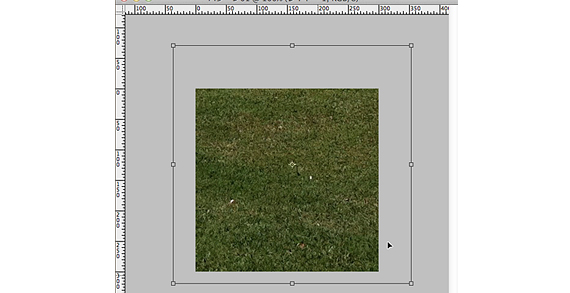
2)パターンにしたい写真をコピーペーストし、好きな模様の出具合に調整します。

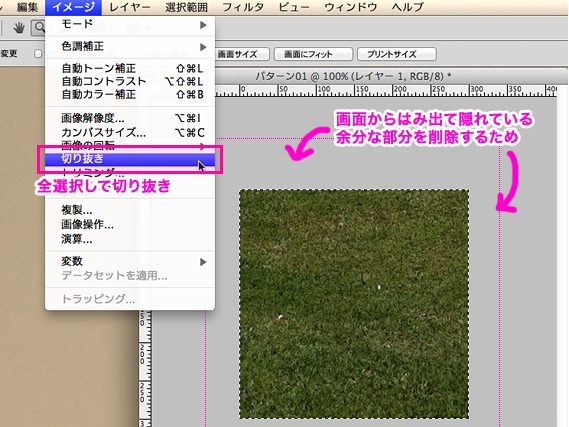
3)コマンド ⌘+Aで全画面選択し、上部メニュー「イメージ/切り抜き」で、表示範囲からはみ出している写真の余分な部分を削除し、画像を画面のサイズ(300×300)にします。
(これを実行しないと、次のステップが上手くいきません。)

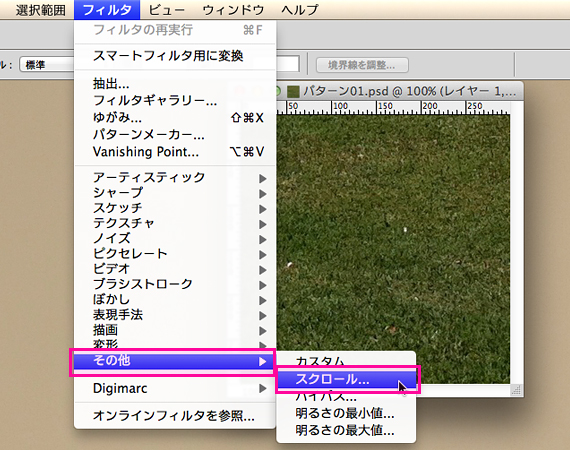
4)上部メニュー「フィルター/その他/スクロール」を選択します。

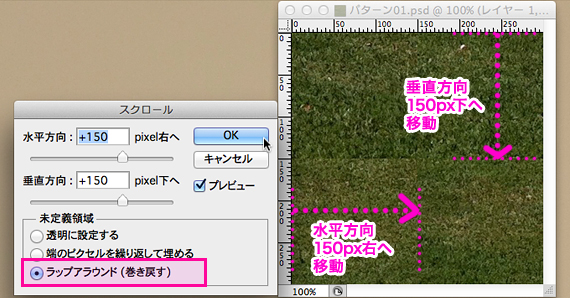
水平方向、垂直方向それぞれに画面の半分の数値(今回は300pxの半分150px)を入力、「ラップアラウンド(巻き戻す)」にチェックが入っているのを確認し、OKを押します。

ラップアラウンドとは、水平・垂直に入力した数値分、写真が移動した事で画面から押し出された部分が、反対側から表示される仕組みです。
(他の「透明に設定する」「端のピクセルを繰り返して埋める」にチェックをいれてみると、違いがよくわかります)
手順3で、画面サイズに画像を切り抜きしていないと、画面におさまっていない部分の写真が表示されてくるため、シームレスなつなぎ目ができません。
これで、左右上下のつなぎ目が中央に十字に表示されました。
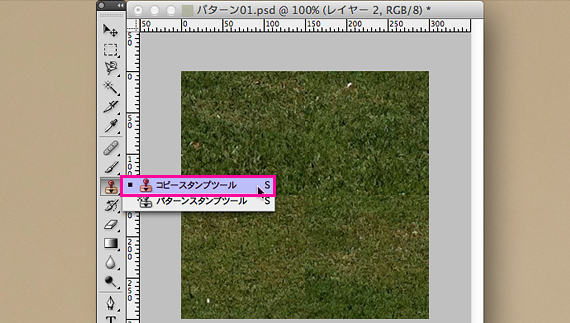
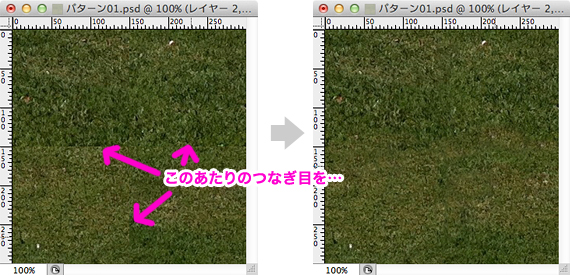
5)スタンプツールを使って、つなぎ目を目立たなくします。


6)再度「フィルター/その他/スクロール」を実行し、つなぎ目が見えないか確認します。
完全につなぎ目がわからなくなるよう、何度か繰り返す事もあります。
7)画像は必要であれば色調補正してください。(今回は暗いので明るく、鮮やかにしました)。
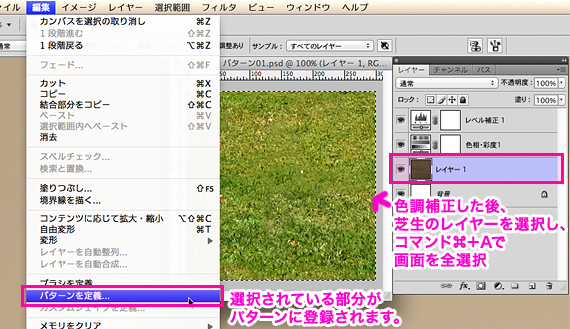
コマンド ⌘+Aで全画面選択し、上部メニュー「編集/パターンを定義」を選択します。

パターン名を入力し、「OK」をクリック。
これでパターンが登録されました。

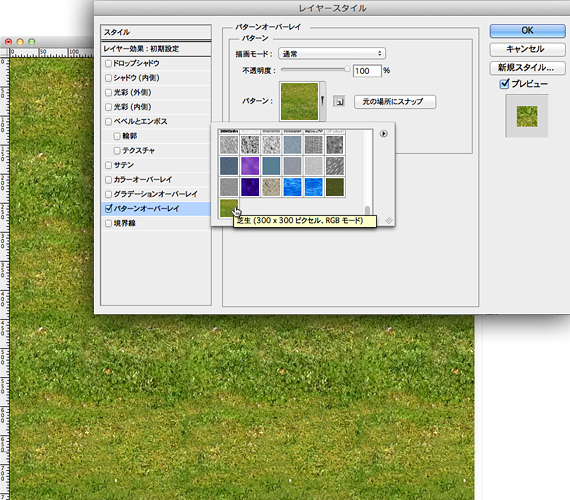
8)レイヤー効果「レイヤースタイル/パターンオーバーレイ」でパターンを選択すると、一番最後に今回作ったパターンが追加されているのを確認出来ます。

写真からパターンを作る場合は、細かい模様の方が簡単だと思います。(つなぎ目がごまかせるので。)
illustratorでシームレスなパターンを作る方法はこちらからどうぞ。
(関連記事:【illustrator】シームレスのボーダーパターンを作る)