Web Designs by Ian Mintz
水彩画のようなやさしい、独特のタッチがウェブに違和感なく存在する心地よさ。
制作実績としては、レトロ感溢れるもの、小気味よい動きを入れたものなどこの人の感覚があちこちに感じられる。決して派手さはないが、やさしさやトーン&マナーをコントロールした世界感の表現は参考にすることもありますね。CSS Design AwardsのWinnerにもなっているようですよ。

水彩画のようなやさしい、独特のタッチがウェブに違和感なく存在する心地よさ。
制作実績としては、レトロ感溢れるもの、小気味よい動きを入れたものなどこの人の感覚があちこちに感じられる。決して派手さはないが、やさしさやトーン&マナーをコントロールした世界感の表現は参考にすることもありますね。CSS Design AwardsのWinnerにもなっているようですよ。

表現方法としてのクリエイティブは面白いと思う。
ただ見せるものがポートフォリオではないほうがいい気がする。
というか、「見せる」というよりも「使う」方にその使い方は適しているのかな。
フツウに思いつくものとしては、ボールをコロコロ転がす「Labyrinth 2」的なもの。
【その他の思いつき】
とか
キーボードで動かせたりするので、こういうUIを作りたい時は参考にメモっときましょう。
※よそ様のサイトを勝手に妄想アレンジしてみたかっただけでした。
失礼しました〜。

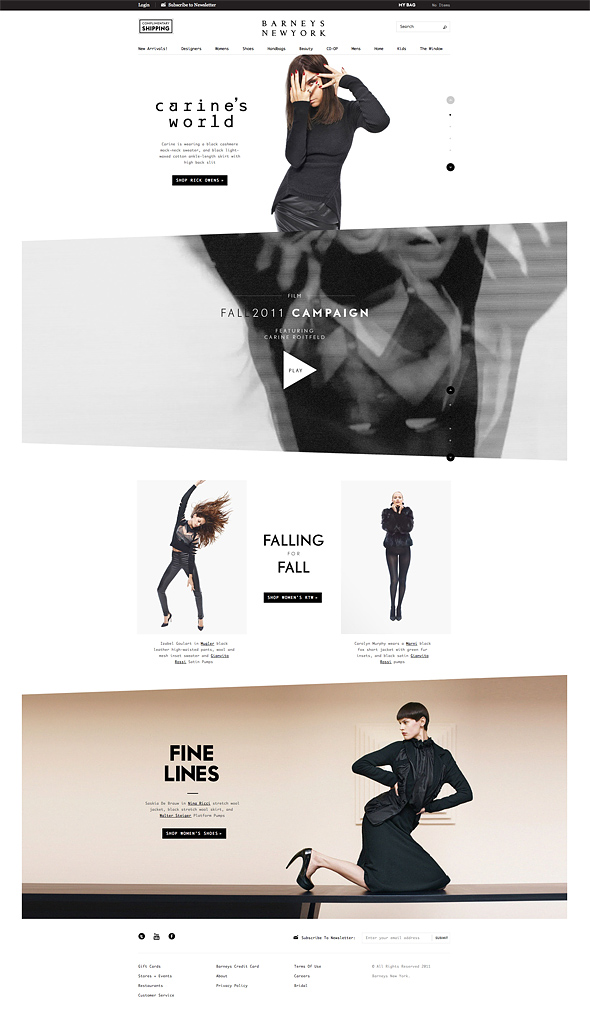
言わずと知れたバーニーズNYのサイト。
長い。
縦に長い。
※画面キャプチャも長くてスミマセン。
でも鬱陶しさは全く感じない。
ビジュアルレイアウト的な奇抜さと大胆さは一見してわかる。
ブランド力の高いサイトは、このくらいやっちゃっていいと思う。
横並びのECサイト、浅い階層からできるだけ多くの商品にたどり着いてもらう、
というキモチは分かるが、チラシの域を脱しない。
とりわけ、他のショップでも扱っている商品を販売する場合、
店そのもののポリシーが利用者の購入意思判断を左右することだろう。
そこにこだわりや、良い商品を仕入れてくる「眼」を利用者が感じることがなければ
自ずとそのような「眼」を持つ他のショップに移動し、戻ってきてはもらえないだろう。
メニューも特徴的である。
「Womens」は利用者層の多さから上部左側よりに配置しているのがわかるが、
通常であればそのすぐ横にMensを置きたくなるもの。
でも、ここではWomens→Shoes→Handbags→Beauty→CO-OP→ようやくMensという距離感。
思い切りの良さは、視覚的インパクトだけでなく、機能面でも実行している。
潔いなぁ。

新潟県にある長岡造形大学。
このサイトの奥の方に2007年のギャラリーページがありますが、見せ方がなかなか面白いです。
まず、中心にくるくる動く円が見えたら中央をクリック。
すると、
画面左側が「ひと」
画面右側が「作品」
が現れます。
マウスのコロコロホイール(あるいはクリックで)もしくは気になる作品を選ぶと、
同調して反対側にいる「ひと=作った人かな?」が対になって表示されます。
で、真ん中の×(ばってん)をクリックすると詳細がみえる仕組みになっています。
最近はこういったユニークな見せ方が揶揄されて
コーポレートサイトやECサイトではほとんど見ることがなくなりましたね。。。
エンタメ系でかろうじて残っているのかな?
操作性が良ければ、あるいは童心に帰ったように操作性そのものを楽しんでもらうような
UIは、ビジネスと直結しなくても存在に意義を見いだすことも十分可能なのではないかと思います。
「超」がつくほどのミニマルデザイン。
ユーザビリティ面よりも、様々なブランをを扱うセレクトショップとしての「ブランド」を意識付けつつ、それぞれのブランドイメージを邪魔しないように、という意識が見えます。
サイト上部右側の「ブランドから探す」をクリックすると現れる小窓は、リモコンのように使えるので、意外と開いたままの方が便利な印象。年齢が上がれば上がるほど、情報の取得が厳しくなる点だけ改良してもらえないかな・・・?
UKの企業サイト。
トップページは青と黒の色が区切りごとに表示されるタイポグラフィだけで構成されています。
文字群にの中には作品、コンタクトページへのリンク、カテゴリーページなど括りごとにグループとして視覚的に分けています。
下層ページでは、面白い手法で作品例を紹介しています。
と言っても、ダイナミックに変化があるような飛び道具ではなく、事例に合わせてページ上部のカラーを変化させている、ということ。
サイト全体の統一性とか、CIカラーという話はサイトデザインを行う時に必ず出てきますが、紹介するコンテンツ(この場合でいうとクライアント各社のサイト)に合わせて背景のカラーを変えるということは、作品主語での紹介という点でいい考え方ではないかな、と感じます。
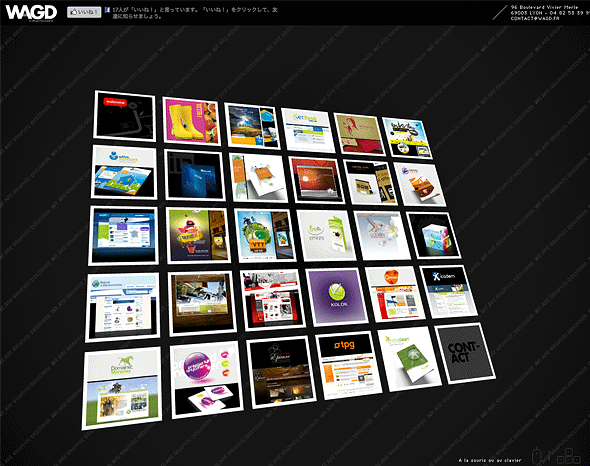
ウェブサイトのアワードサイト。日本でもゴメスなどがジャンル別にサイト評価を行っていますが、こちらは評価する人たちが何者かが見えていて、かつ閲覧している一般の方もvoteできる(登録制)ところが特徴。サイトのデザインも非常に洗練されていて、情報デザインが秀逸です。
専門家だけの評価だと、評価する母数が少ないのと、一般の方からみた印象、評価をずいぶん離れた結果になることもしばしば、ですので、バランス的には悪くないんじゃないかと思います。
また、自分のサイトを評価してもらうにはお金がかかるところも変わってますね。このサイトで吊し上げられる(笑)だけだと、15€(ユーロ)=21ドルくらいです。
勇気ある方や企業のご担当者さま、チャレンジしてみては?
ロンドンで活動を行っているフリーランス・ウェブデザイナーのウェブサイト。
非常に大胆で、シンプルな構成。不要な要素を限りなく排除している点は、ミニマルデザインを目指す方にとっては参考になるのではないでしょうか。中間的明度での無彩色背景が、大きなグラフィカル要素を強調し、テーマパークのサインデザインを思わせるようなアイキャッチがなかなか素晴らしいですね。
各ソーシャルアプリへの誘導なんて、こんなんですから(笑)
この潔さ、久しく忘れていた気がします。
※実際に見て頂くと、「潔さ」がより理解できますよ〜。