[illustrator]矢印キーでの移動距離を変更
illustratorでイラストを描いていると、
パスの位置を、マウスで手動で移動させるより矢印キーを使って調整したい!
と思うことががたまにあります。微調整したい時が多いかも。
そんな時は、矢印キーで進む距離を変更します。
変更する場所は環境設定です。
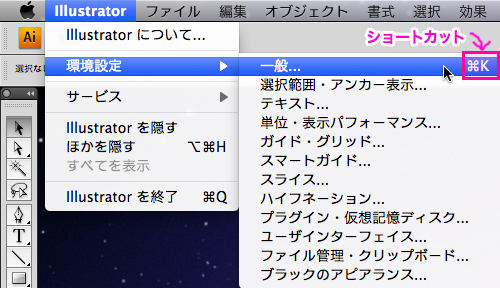
⌘+K もしくは 上部メニュー illustratorから「環境設定/一般」を選択。
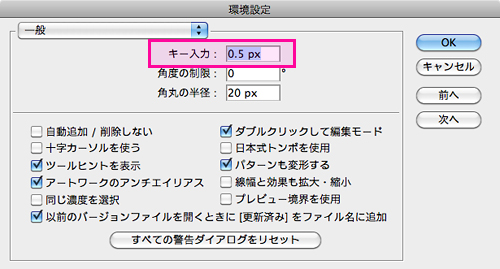
環境設定ウィンドウがひらいたら、
一番上の項目「キー入力」に任意の数字を入れればOK。
小数点で入力できるので、もの凄く繊細なイラストの際は「0.05」など入れたりします。
微調整の他にも、
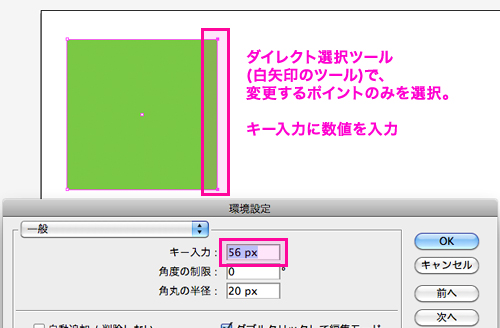
「あと56px広げたい」なんて中途半端な数字でサイズ変更したい時にも
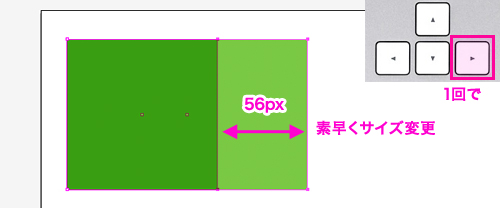
「キー入力:56px」とすれば、矢印キー1回で簡単にサイズを変更できます。
shift押しながら矢印キーを押すと、10倍の距離になるので、合わせて覚えておくと便利。
何でもそうですが、
ショートカットで覚えると、作業効率アップするので、意識して使うようにしています。