[Photohsop]選択範囲でオブジェクトの整列
とても期間が空いてしまいました・・・。反省しつつ、久々に小技をご紹介させていただきます。
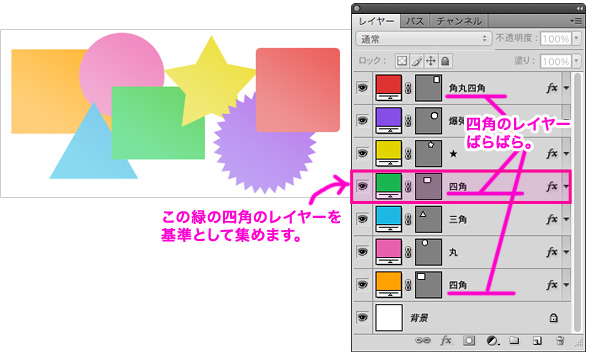
以前、レイヤーリンクを利用してオブジェクトを整列させる方法をご紹介したのですが、選択範囲を基準にオブジェクトの整列が可能です。
そのため、基準にするオブジェクトが無くても、自由な場所に整列できます。
【手順】
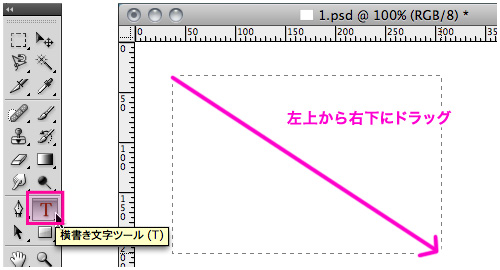
1)ツールボックスで「長方形選択ツール」を選択し、整列させたい範囲を囲みます。

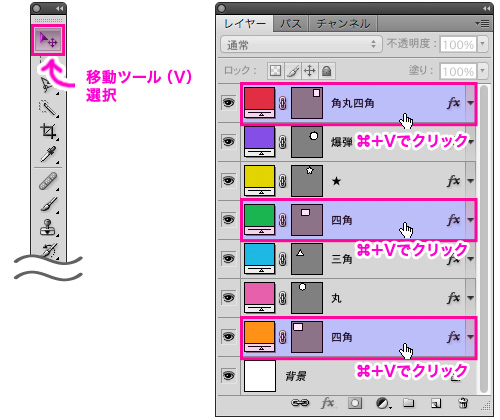
2)整列させるオブジェクトを選択します。
ツールボックスから「移動ツール」を選択し、整列させたいオブジェクトのレイヤーをクリック。
複数のレイヤーを選択するには、追加するレイヤーをshift または ⌘(コマンド)を押しながらクリックします。

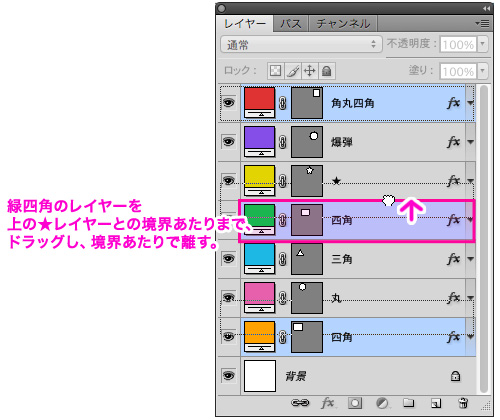
3)上部に表示されるツールオプションバーの「左端揃え」をクリック。

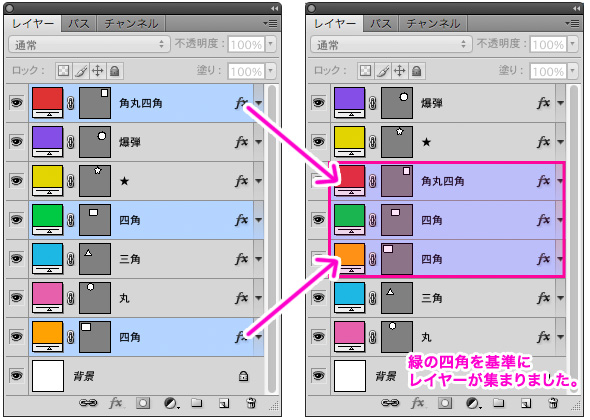
4)選択範囲の左端に揃いました。

「整列の基準にしたいオブジェクトのレイヤーがすぐ見つからない。」なんていう時にも、その基準のオブジェクトを選択範囲で囲ってしまえば良いので、知っておくと探す手間が省けて時間短縮できますので、ぜひ使ってみてください。