[Photoshop]カンバス作業領域外の色変更
標準スクリーンモードでウィンドウサイズを広げると、作業している画面(カンバスサイズ)から外の余白部分には通常グレーの余白(作業領域外)が現れます。
この色を変更する事が出来ます。
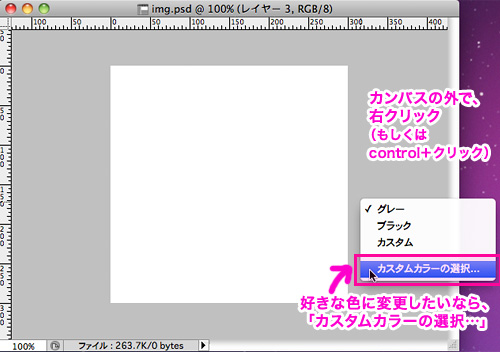
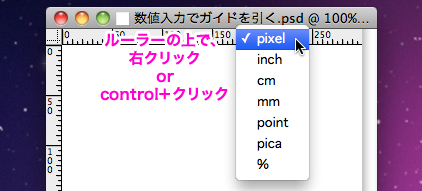
このグレー部分(作業領域外)にマウスを合わせて、右クリック(もしくはcontrol+クリック)すると、プルダウンが現れます。
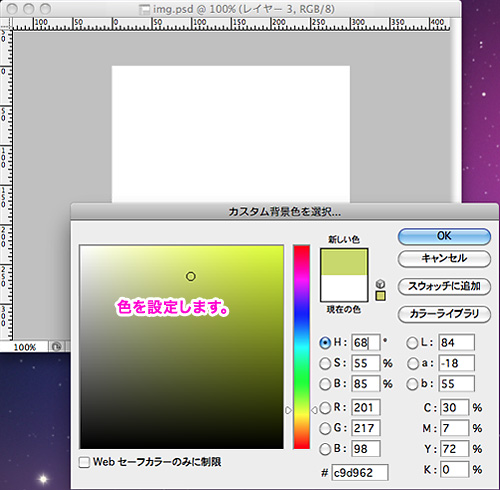
ここで、「カスタムカラーの選択…」を選択すれば、好きな色に変更できます。
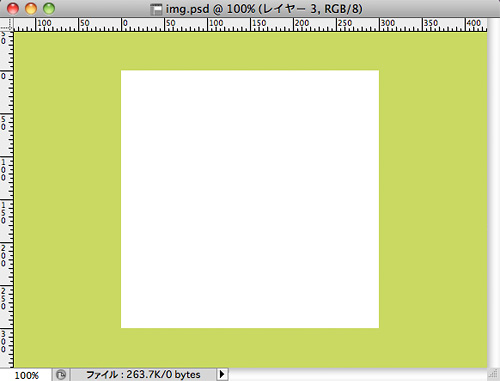
色が変更されました。
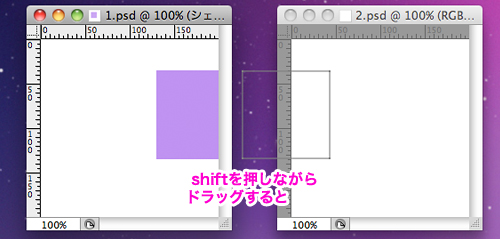
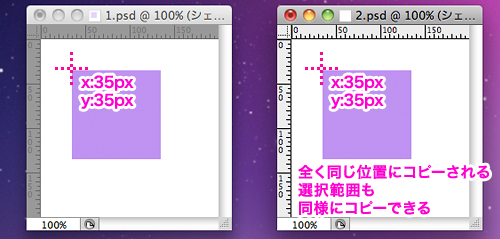
もしくは、塗りつぶしツールを選択し、作業領域外で「shift+クリック」でも変更可能です。
よく使用するシーンとしては、
加工する画像の色がグレーや黒に近い時に違う色にしたり、
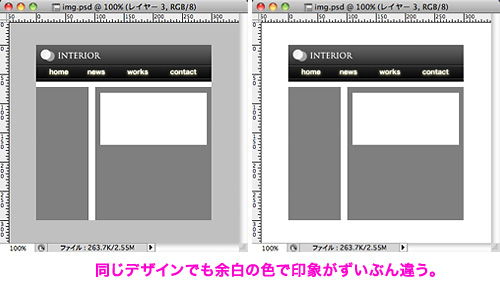
PSDでwebページをデザインしている際に、背景色を白にして、ブラウザに配置した時の擬似的な見え方を確認するという時です。
特にwebページデザインでは、周りのグレー部分がデザインの一部として「縁取り」された様に見えるため、きれいにまとまったデザインに見えていても、いざブラウザで見ると印象が少し異なるという事が起こりやすいです。
それを回避するために、一度、まわりの余白(カンバスの作業領域外)を白や背景に敷く予定色に変更して、デザインを見るようにしています。
ちなみに、この余白(カンバスの作業領域外)部分の変更した色は、全てのウィンドウに適応されますので(一つのウィンドウだけに適応できないのがもどかしい)、photoshopの環境設定でも変更できますが、右クリック(control+クリック)で覚えておいた方が、変更した色を簡単にグレーに戻す事もできるので、便利だと思います。
■5/13日更新
コマンドが間違えていた(×:右クリック(option+クリック) ○:右クリック(control+クリック))と指摘を頂戴しましたので、修正いたしました。
大変失礼いたしました。修正が遅くなりすみません。