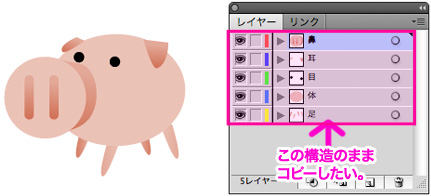
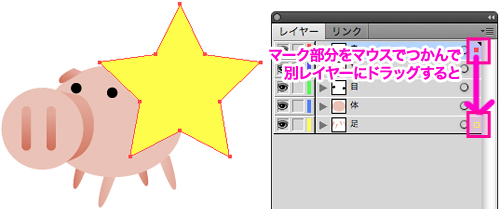
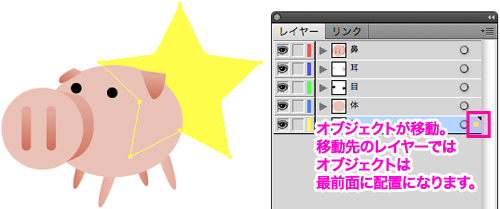
[Photoshop]便利なクリッピングマスク
photoshpのマスクは色々種類があり、
それぞれ利点があるため、使い分けするのですが、
よく使うマスクの一つ「クリッピングマスク」をご紹介。
この様な画像が他のマスクより比較的簡単にできます。
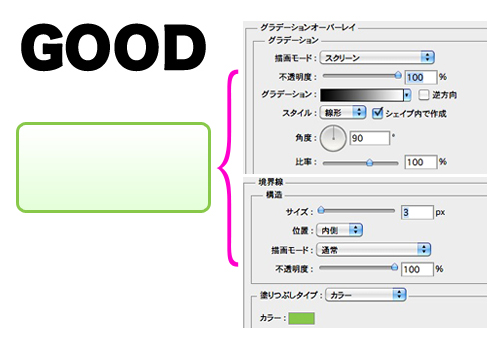
1)切り抜きたい形(A:テキストやボタン)を準備。
ボタンには「レイヤー効果」で「境界線(内側)/グラデーションオーバーレイ」をかけてます。
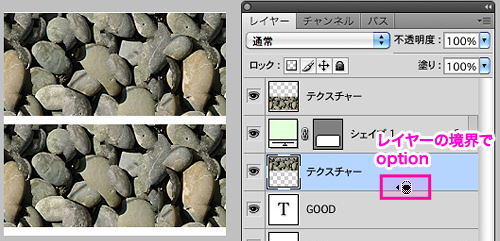
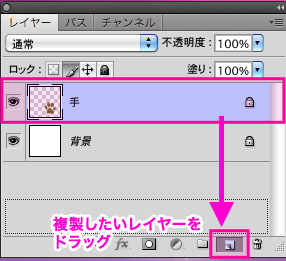
2)それぞれに切り抜く画像(B:テクスチャー)を用意し、切り抜きたい形のレイヤー(A)の上に配置。
切り抜きたい形のレイヤー(A)とテクスチャーレイヤー(B)の間にカーソルを合わせてoptionを押すと、白黒の丸が重なった形となるので、ここでクリック。
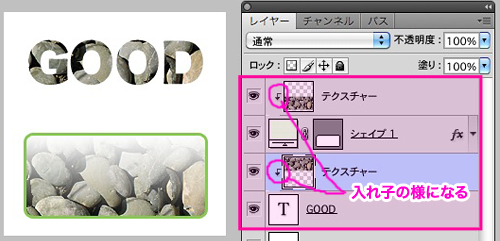
3)テクスチャーレイヤー(B)が1段インデントされ、入れ子状態に。これでクリッピングマスク完了。
ベースとなるレイヤー(A)にかけられている「レイヤー効果(境界線(内側)/グラデーションオーバーレイ)」が、重なった画像(B:テクスチャー)にも反映されます。
上記の通りクリッピングマスクは、
ベースとなるレイヤー(インデントされていない1番下のレイヤー)の形に全て切り抜かれます。
そのため複雑な形や、ベースとなる画像の変更が多そうな場合は便利だと思います。
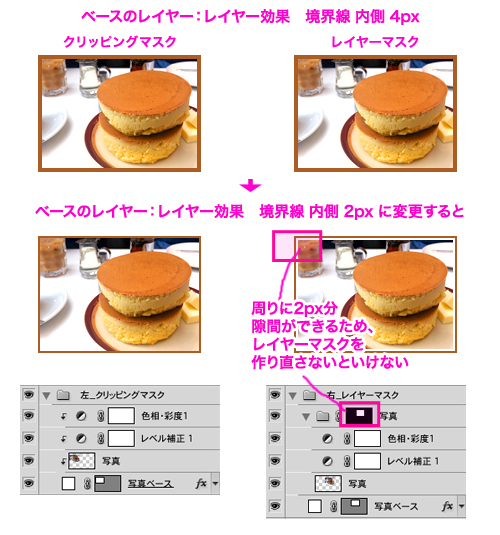
よく使うのは、写真レイアウトの時ですね。
写真などでは、よく囲み(レイヤー効果の「境界線(内側)」)を使うので。
これだと、上に重なる画像に線幅分小さくマスクを設定する(境界線を表示させる為)必要がないので、修正にも迅速、らくちんに対応できます。
また調整レイヤーもクリッピングマスクにできるので、
それぞれ個々の写真に対しての色調補正ができるのも便利だと思います。
ただし、グラデーション等の効果もかかってしまうため、使い分けが必要なので、いろいろ試してみてください。