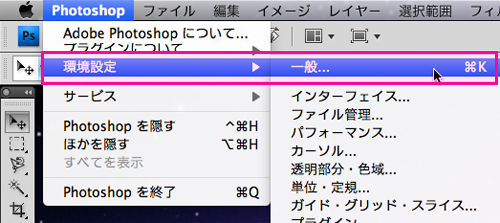
[Photoshop]ルーラーを使う
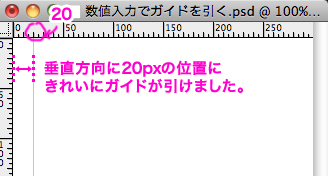
前回の「数値入力でガイドを引く」でも少しだけ触れましたが、
Photoshopやillustratorの画面にあるルーラーを便利に使いましょう。
■ルーラーの表示/非表示
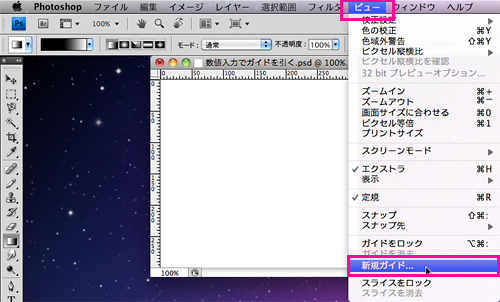
⌘+R(もしくは上記メニュー「ビュー / 定規」をクリック)
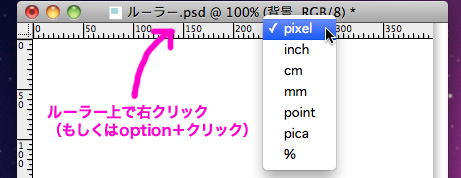
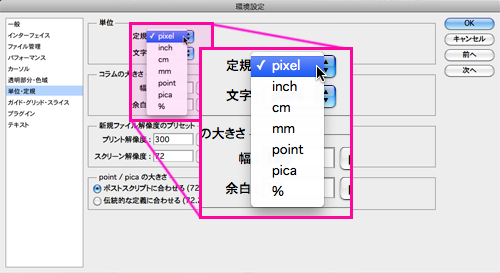
■ルーラーの単位を変える
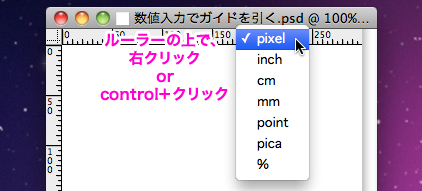
ルーラー上で右クリック(もしくは control+クリック)すると色んな単位がずらっとでてくるので、選択すると変更されます。
よく使うのは、単位「%」です。
50%の位置にガイドを引けばいいので、
画面の中心がすぐわかるので、暗算が苦手な自分にはとても便利。
また、印刷物の場合は、
単位が「cm」や「mm」なので、単位を変更して作成します。
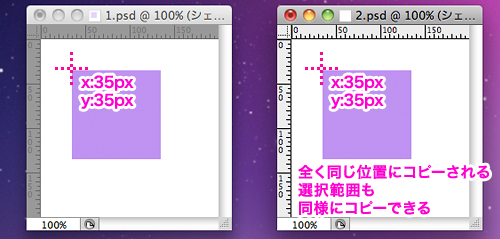
■ルーラーの「0(ゼロ)」の位置を変更する
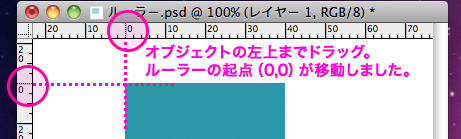
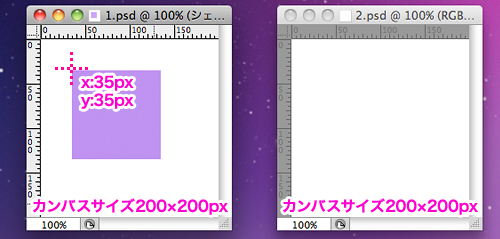
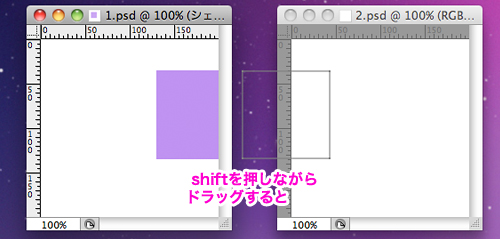
カンバス左上のルーラーの結合部分をクリックすると、カーソルが十字になります。
クリックしたままマウスをドラッグすると、点線が現れます。
この点線の位置が、たてよこの「0(ゼロ)」の位置となります。
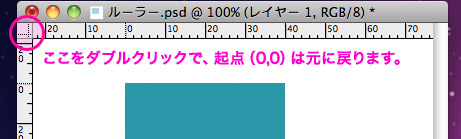
■ルーラの0を元に戻す(カンバスのx:0 y:0位置に戻す)
元に戻すには、ルーラーの結合部分をダブルクリックすると、「0(ゼロ)」の位置は元に戻ります。
画面上にあるオブジェクトの左上に合わせ、そこを起点としてサイズを調整する場合に使用したりできますが、実際あまり使ったことはありません。
思いつかないだけで、きっともっと便利な活用方法があるのだと思います。
左右対称のオブジェクトつくる時とか…