[Photoshop]登録パターンの元画像を取得
Photoshopで登録されているパターンの、登録した際の元画像を取得する方法をご紹介します。
【手順】
1)登録されているパターン一覧を表示させます。
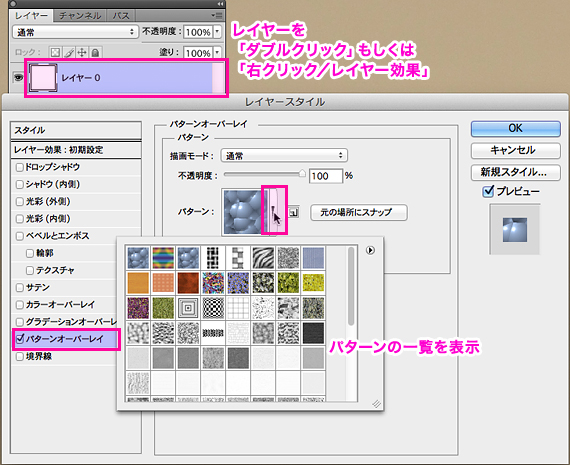
■表示方法 その1:レイヤースタイルウィンドウ
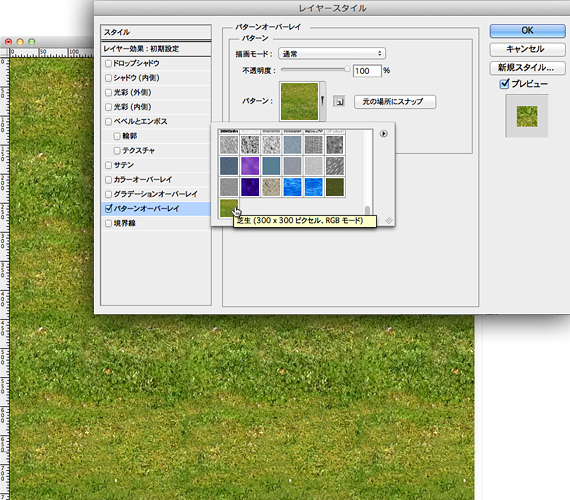
レイヤー上で「ダブルクリック」もしくは「右クリック/レイヤー効果」でレイヤースタイルウィンドウを表示し「パターンオーバーレイ」を選択、パターン横の▼をクリックする

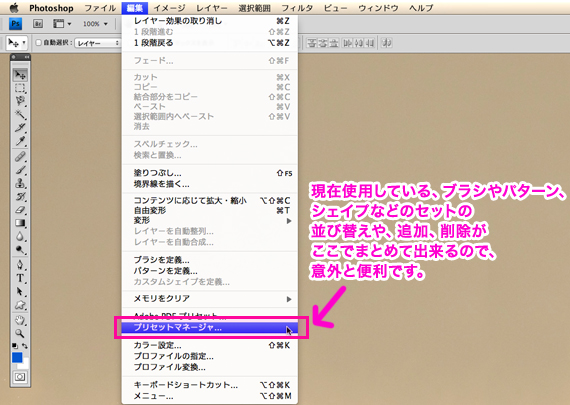
■表示方法 その2:プリセットマネージャー
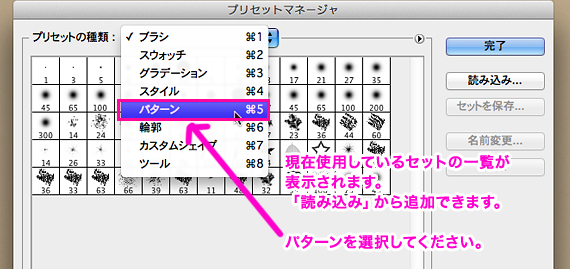
上部メニューから「編集/プリセットマネージャー」をクリックし、プリセットの種類から「パターン」を選択する


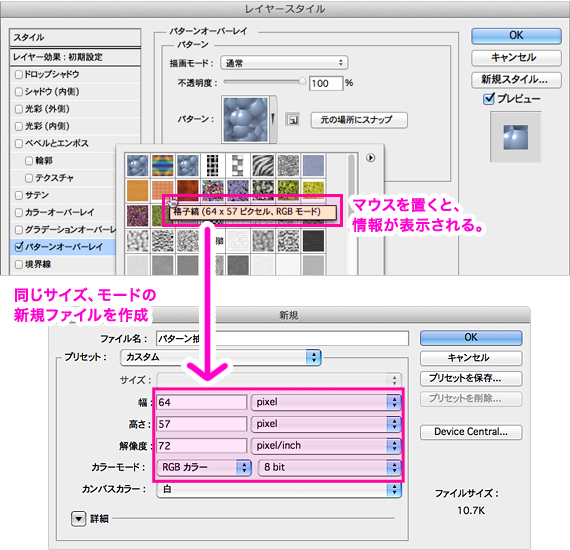
2)登録されているパターンの一つにマウスを当てると、パターンの登録名とサイズが表示されます。
このサイズでパターンは登録されています。
今回は格子縞(64×57ピクセル RGBモード)の元画像を取得します。
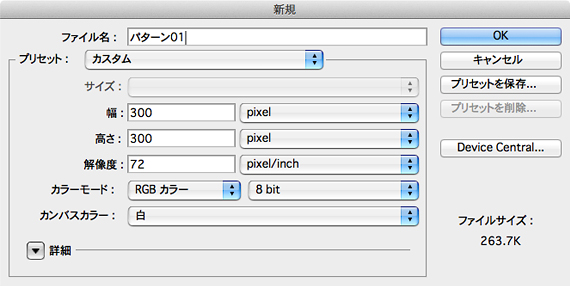
表示された数値と同じサイズとモード(64×57ピクセル RGBモード)の新規ファイルを作成します。
(画面は「表示方法その1」の手順で一覧を表示した図)

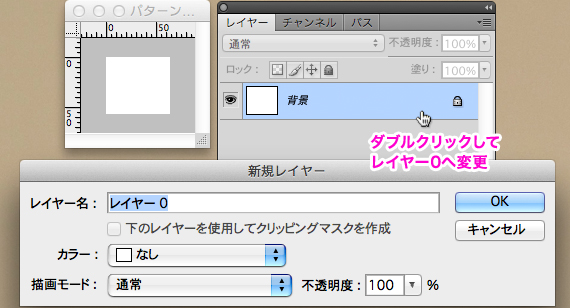
3)新規ファイルの「背景」レイヤーをダブルクリックして「レイヤー0」に変更し、レイヤー効果が掛かるレイヤーにします。

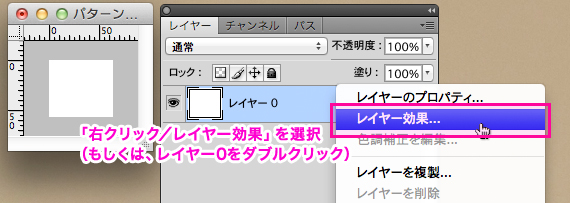
4)「レイヤー0」に「レイヤー効果/パターンオーバーレイ」を掛けていきます。
「レイヤー0」を「ダブルクリック」もしくは「右クリック/レイヤー効果」から、レイヤースタイルウィンドウを表示します。

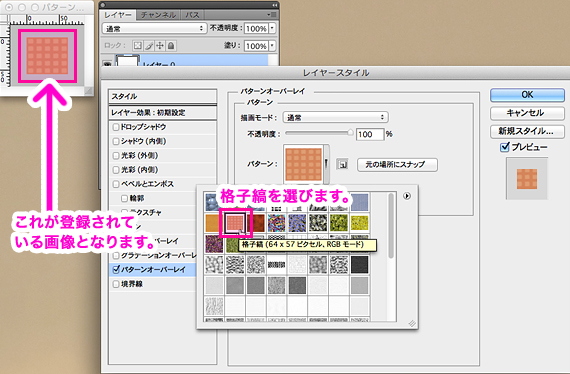
5)「パターンオーバーレイ」から、抽出したいパターン効果(格子縞)を選択します。
できあがった画像が、格子縞を登録した際の元画像になります。

自分でパターンを作る際の参考に、またはWeb等でタイリングさせる際の元画像を作る時に、役立つのではないでしょうか。
ちなみにillustratorでは、「スウォッチ」パレットからパターンを画面にドラッグすれば簡単に取得、加工できて便利ですよ。(関連記事:【illustrator】汎用的パターンの作り方と簡単登録)