[Photoshop]テキストボックスいろいろ 2
引き続き、今回はテキストボックス(テキスト)の選択解除方法をまとめました。
テキストを編集していると、テキストの選択解除が少し面倒で、もっと手軽に別のテキストボックスに移動できないかと思うことがあります。
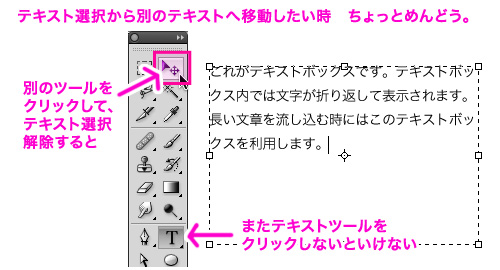
「一旦別のツールを選択→再度テキストツールを選択し直す」
という方法で移動していたのですが、テキストツールを再度選び直さないといけなくて、少しだけ手間でした。

そんな時は、下記の方法を試してみてはいかがでしょう。
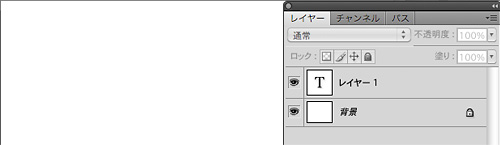
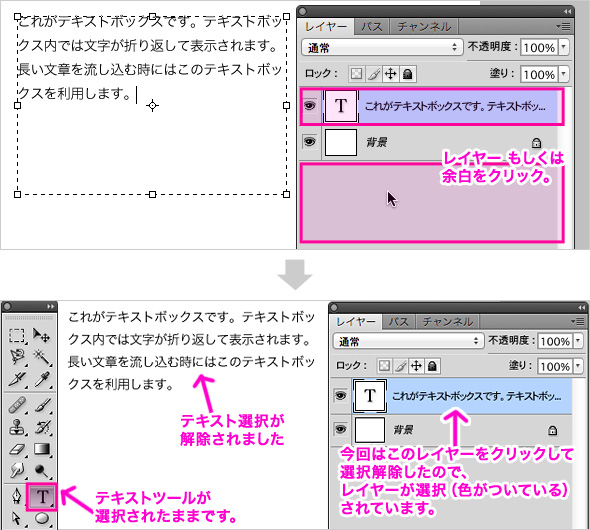
■その1:レイヤーウィンドウ内のどこか(レイヤーでも余白でも)をクリックする
上記にある、「別のツールを選択する」方法と似ていますが、「文字ツールのままテキスト選択解除できる」ので、続けて文字ツールを使用するなら、こちらの方法が効率的だと思います。

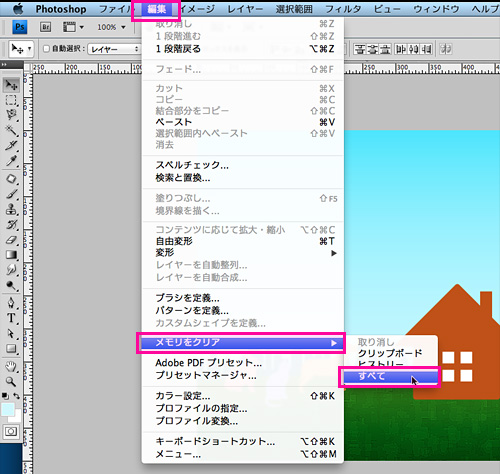
■その2:⌘(コマンド)+Sで保存してしまう
こまめに保存もできて、一石二鳥だと思います。
左手のみで完結する動作なので、マウスでコピペしてテキストを流し込んだ時にとても便利です。
■その3:⌘(コマンド)+リターン
両手を使用するため、テキストを打った後テキストボックスの選択解除したい、
もしくは、データが重くて保存に時間が掛かるので、今は保存したくないなどの理由がある場合の選択解除には便利です。
いずれも、テキストツールのまま次のテキスト編集に移動出来る方法です。
ほんの少しの事ですが、積み重なると作業効率に影響があると思いますし、少しでも楽に作業出来る方が、楽しいと思います。
★追記★
「通りすがり」様より、他の選択解除(テキスト確定)方法を教えていただきましたので、追加いたしました。有益なコメントを、ありがとうございました!
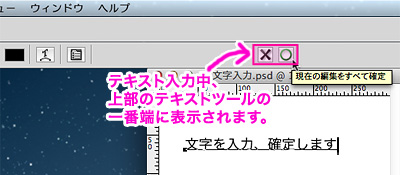
■その4:オプションバー左側に出る○の画像をクリック

テキスト入力時、画面上のオプションバーに「×」「○」ボタンが表示されます。
この○をクリックすると、文章が確定され、テキストボックスの選択が解除できます。
■その5:テンキー横の「エンターキー」を押す
テンキーにあるエンターキーを押して、文章を確定させ、テキストボックスの選択を解除します。
両手で文字入力している時には、キーボードから手を離さなくて良いので、便利だと思います。
いろんな方法があるのが、Photoshopの面白いところ。
あれこれ試して、自分が一番使いやすい方法を探してみてください!