[Photoshop]マグネット選択ツールで画像切り抜き
車など無機質なものを切り抜くにはパスが適していると思いますが、人物など有機物を切り抜く際は、マグネット選択ツールをよく使うので、ご紹介します。
【作業手順】
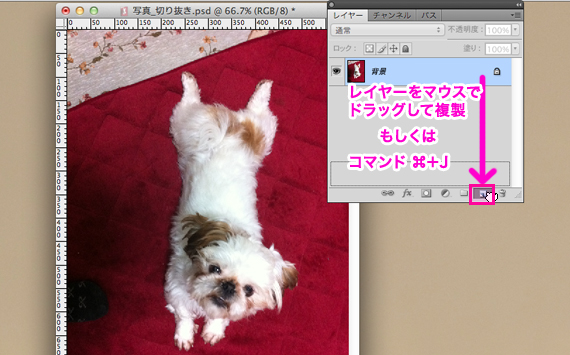
1)「コマンド+J」もしくは「レイヤー下「新規レイヤーを作成」にドラッグ」で、レイヤーを複製します。

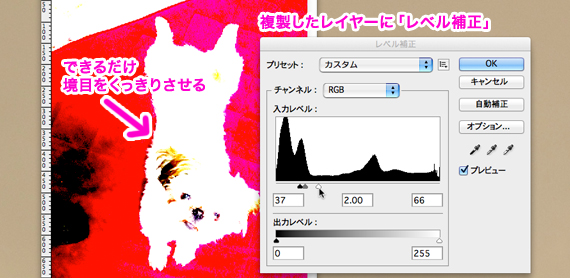
2)複製したレイヤーに、レベル補正(「コマンド+L」もしくは上部メニュー「イメージ/色調補正/レベル補正」を選択)をかけ、非常にコントラストを高くします。

マグネットツールでは色の境目部分に、マグネットが吸い付くように選択範囲をとっていくので、コントラストをはっきりとさせています。
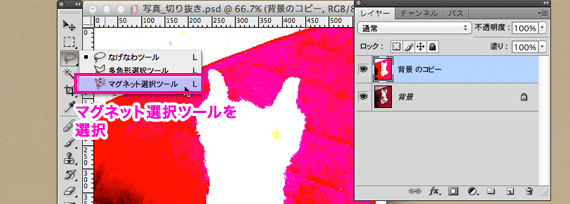
3)「マグネット選択ツール」を選択し、切り抜く境界辺りを一度クリックします。そのあとはクリック無しで、境界を大まかになぞっていきます。境界にそって、マグネットが吸い付くように、自動でポイントが追加されていきます。


4)人物を切り抜いた場合は必要ないのですが、今回はコントラストをあげた際に、犬の毛のふわふわした部分が大きめに選択範囲に含まれたので、少し調整します。
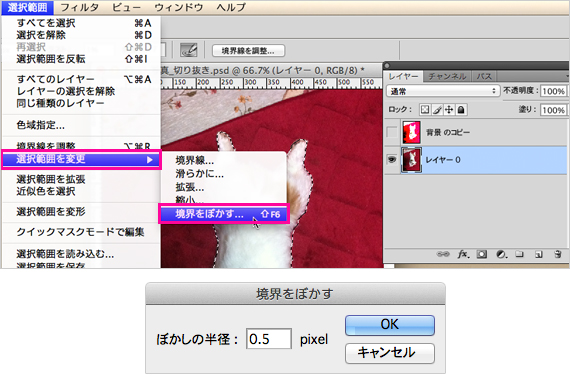
選択が完了したら、上部メニュー「選択範囲/選択範囲変更/縮小」をクリックし、数値を1〜2px入力し、選択範囲を縮めます。

再度、上部メニュー「選択範囲/選択範囲変更/境界をぼかす」で、0.5pxを入力します。

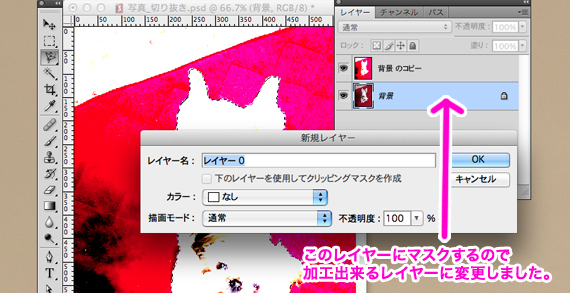
5)背景レイヤーをダブルクリックして「レイヤー0」に変更し、加工出来るレイヤーにします。
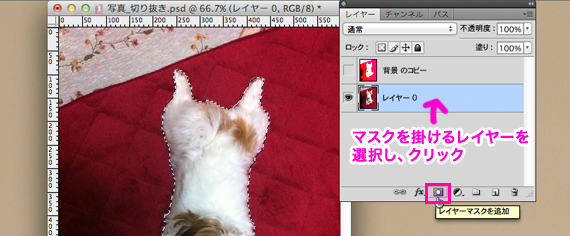
引き続きレイヤーの下「ベクトルマスクを追加」をクリックします。
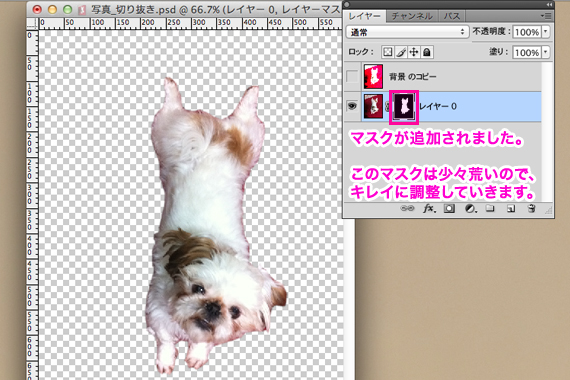
「レイヤー0」にレイヤーマスクが追加されました。



資料用など、おおざっぱな切り抜きで良い場合は、ここまでで完成です。
■■■ここから微調整にはいります■■■
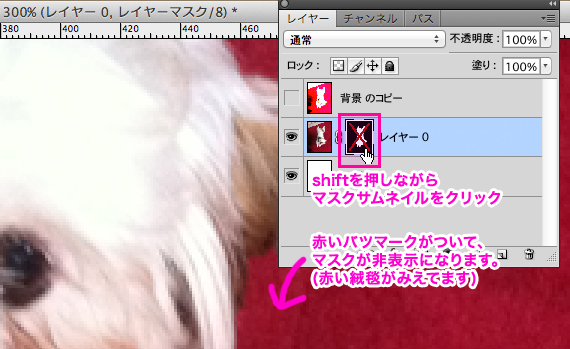
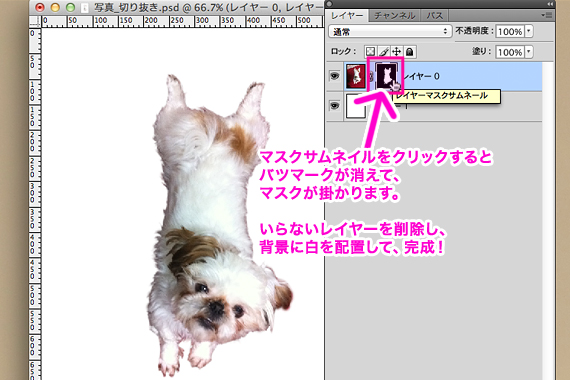
6)shiftを押しながら、今できた「レイヤーマスクサムネール」をクリックします。
すると、今作ったマスクの部分に赤いバツマークが表示され、マスクが非表示になります。

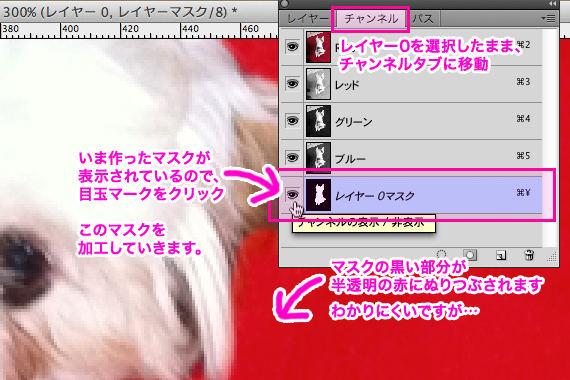
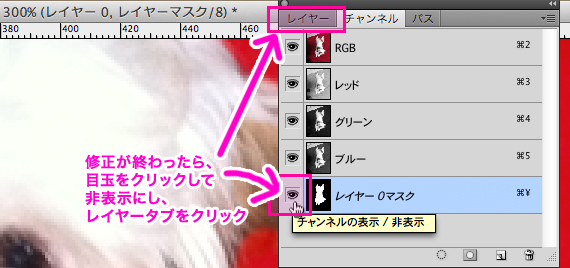
7)チャンネルタブに移動し、一番下の「レイヤー0マスク」の目玉を表示させます。
レイヤーマスクの黒い部分(隠れる部分)が、半透明の赤色に塗りつぶされます。

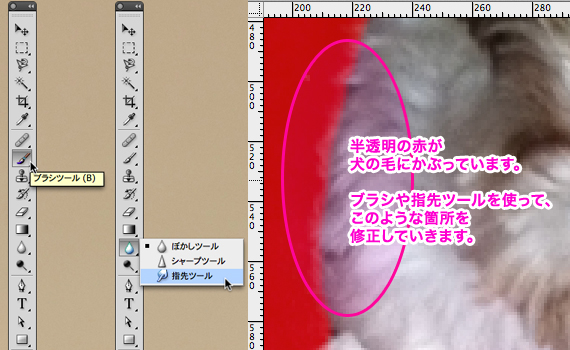
8)ブラシツールや指先ツールで境界部分をキレイに調整していきます。
表示したい部分は塗り「白」で、マスクしたい部分は塗り「黒」で塗りつぶしていきます。
この写真の様なフワフワした毛の写真には、指先ツールは最適です。

■この時役立つショートカット
「X(エックス)」:塗り色の入れ替え 白(表示)と黒(マスクする)
「マウス右クリック」もしくは「control+クリック」:ブラシや指先ツールのサイズ変更
9)「レイヤー0マスク」の目玉をクリックしてマスクを非表示にし、レイヤータブを押して戻ります。

「レイヤーマスクサムネール」をクリックすると、赤のバツマークが取れてマスクが反映されます。

必要であれば、6)〜9)を何度か繰り返し、マスクの掛かり具合を調整します。
コントラストを強くしたレイヤーを削除して、できあがりです。
好きな背景に配置しましょう。
チャンネルを使用するこの方法は、「切り抜きたい対象」と「マスクの境界」が同時に表示できるので、作業効率がアップしますので、おすすめです。